Subscribe for updates from our blog so you don’t miss out:
A simple template that worked for us.
Mapping your visitor journey to optimise your website for conversion
It’s relatively easy to develop a website that looks great. It is a lot harder to develop one that performs well
The challenge is to figure out how to get your website visitors to do what you want them to do.
For the far majority of businesses, a great website is about a lot more than just getting visitors. You want them to do something once they get there. The challenge is to figure out how you get them to take the desired action.
We recently developed our new website (in a 2 day sprint – read more about that here). The main goal for our website is to generate trial signups. So that’s what we optimised for. Since we launched the new site our conversion rate has more than doubled - So we must have done a few things right.
There are a number of things that, together, led to the increased conversion rate. But we believe one of the key ones is that we took the time to think through the experience and journey we want visitors to have. This gave us a really good understanding of who our key visitors are, what we want them to do and what impression, experience and feelings the new website needs to trigger so visitors are likely to take the desired action.
We summarised all of that information on a very simple 1-pager. This made it really easy to get everyone one the same page at the beginning of the development project and helped us stay on track throughout. Whenever we completed a section we would go back to the overview to check if the page / section does what we want it do to.
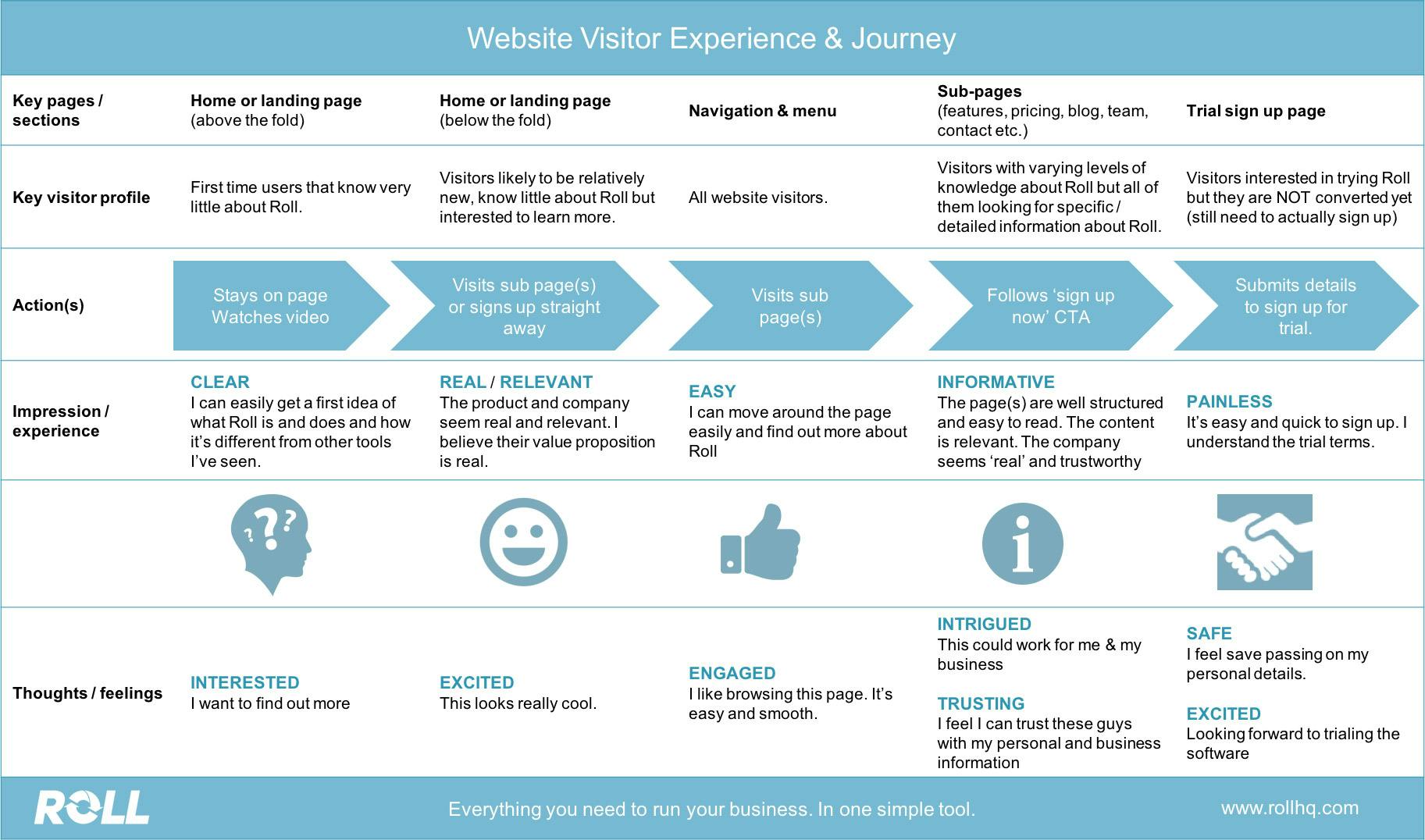
A simple template to map your website visitor’s journey to get more conversions.
Because this has been so valuable for us, we thought others might find it useful as well. So we decided to share the framework we used. Check out our Visitor Experience & Journey overview and further explanations below.

1. Key pages & sections
First, map out the key sections of your page. This does not need to be your final site structure. Basically all you need to do at this point is compile a list of pages or sections you think you will want on your website. Keep it simple and top level. Here is the list we had:
- Homepage – above the fold (i.e. what people see when they first open the Homepage without scrolling down)
- Homepage – below the fold
- Navigation & menu
- Sub-pages (features, pricing, blog, about us, etc.)
- Trial sign-up page
Your list might be very different. But these are the sections and pages that are key for us.
2. Key visitors
It’s not about knowing everyone who visits your website. It’s about understanding who the important visitors are.
Think about who the key visitors for each page and section are and what they want. The important word here is ‘key’. It’s not about listing all the people that visit your website. It’s about understanding who the important visitors are. For example, most of our visitors will be on our homepage at some point. But the really important ones are the new visitors. Returning users are most likely already interested in Roll and are looking for more information (why else would they be coming back). New users are the ones we have to really hock at this point.
For more complex businesses there might be two or three different key visitor types for a page / section. My recommendation would be to keep it as simple as possible but if you really do feel there are two (or more) distinctive visitor types it might be worth to list them separately.
3. Actions
Next, for each page / section think about the action you want the visitor to take. Think about this from the visitor’s perspective – and be realistic. For example, your goal might be to get online purchases but the reality is, when someone just landed on your homepage for the first time they are probably unlikely to purchase right away. So a better goal at this point might be to keep them on the page, get them to scroll down or visit other pages.
The first three steps are pretty straight forward and shouldn’t take much time. The next two is where the real magic happens and were you might want to invest a bit more time. I would also suggest to get input from a few people to make sure it’s not just your personal opinion.
What do you want visitors to think and feel about your website?
4. Impression / Experience
This part is about getting clarity on the impression and experience you want your website visitors to have for each individual page / section. Try to summarise it in one or two words. Think about it this way; If you would ask a page visitor to tell you in one word what their impression of the specific page / section is, what would you want them to say?
It’s also really important that you think about this in context of the first three steps. Think about; if this is the type of visitor and this is what I want them to do, what experience would they need to have to do what I want them to do?
5. Thoughts / Feelings
This last step is actually quite similar to step four but it’s more about the visitors’ emotions; how they feel about your page / section. This can often be very internal and the visitor might not even really be aware that’s how they feel. It’s about understanding the underlying emotion your page / section triggers.
Again, make sure you do this with a specific visitor type and goal in mind. Think about how a visitor would need to feel to be likely to take the action you have in mind.
Once we had worked through these 5 steps and completed the overview we looked at each individual page / section and came up with specific ideas on how we can achieve the desired outcomes. This included thinking about the design, layout and content, the use of images and videos, what calls to action we want and where, and technical features like do we use pop-ups or similar things.
Only time will tell if we really got it right (I’m sure there are many things we haven’t gotten quite right yet) but so far the results show us we’re doing something right. And if nothing else, working through this was a really good exercise to get our team on the same page and think about our website from a visitor’s perspective.